WordPress plugins
Back in 2018 I wrote a post listing the WordPress plugins that I use on this blog. That post only received 122 views, but it was specifically written for some folks I know that are running WordPress blogs. Another friend (you know who you are) recently told me they were thinking of starting a blog, so here goes with a small update around the WordPress plugins I now use.
Generally, I would describe my blog as a developer blog, so there is quite a heavy focus on code, embedding code, security and making sure things are right with https and not leaving 404 pages behind.
Comparison
So what has changed in the last 3 years? 3 plugins have gone, and 8 have been added! And yes, this is a complete list.
Find links in the Notes & Discussion column where I dive into a few different categories of these plugins.
| Plugin | 2018 | 2021 | Notes & Discussion |
| Add Anchor Links | 🆕 | Anchor links | |
| Archived Post Status | ✔️ | ✔️ | |
| Akismet Anti-Spam | ✔️ | ✔️ | Security |
| TinyMCE Advanced | ✔️ | ✔️ | |
| Broken Link Checker | ✔️ | ✔️ | Link hygiene |
| Buy Me A Coffee | ✔️ | ✔️ | |
| Code Syntax Block | 🆕 | Code blocks | |
| Crayon Syntax Highlighter | ✔️ | ❌ | Code blocks |
| CodePen Embedded Pens Shortcode | ✔️ | ✔️ | |
| Google Analytics Dashboard for WP (GADWP) | ✔️ | ✔️ | |
| Gutenberg (now included in WordPress) | ✔️ | ❌ | |
| Jetpack | ✔️ | ✔️ | |
| Limit Login Attempts | ✔️ | ✔️ | Security |
| miniOrange 2 Factor Authentication | 🆕 | Security | |
| My Custom Functions | ✔️ | ✔️ | |
| oEmbed Gist | ✔️ | ✔️ | |
| OnePress Image Elevator | ✔️ | ❌ | |
| Public Post Preview | 🆕 | ||
| Public Post Preview Configurator | 🆕 | ||
| Really Simple SSL | ✔️ | ✔️ | Security |
| Redirection | ✔️ | ✔️ | Link hygiene |
| Remove exif and metadata | ✔️ | ✔️ | Security |
| Shortcodes Ultimate | ✔️ | ✔️ | |
| Syntax-highlighting Code Block | 🆕 | Code blocks | |
| Ultimate Category Excluder | ✔️ | ✔️ | |
| WP External Links | 🆕 | Link hygiene | |
| WP Mail SMTP | 🆕 | ||
| Yoast SEO | ✔️ | ✔️ |
Code blocks
As this is a dev blog I end up including code quite often in my posts. Back in 2018 I was using the Crayon Syntax Highlighter, but this hasn’t been updated in 6 years or tested with the last 3 versions of WordPress.
Times have changed and the Gutenberg editor is now the norm for me. The Code Syntax Block plugin provides a Code block for use with the editor, and the Syntax-highlighting Code Block adds server-side rendered syntax highlighting that looks very nice. In theory, I don’t believe I should need both of these plugins, but this is what seems to work right now.
Note: I need a small CSS fix right now to make this work in all cases (Github issue)
For convenience, an example code block from a previous post is included here.
var cache = CacheService.getDocumentCache();
var content = cache.get( taskId )
if(!content) {
// Fetch the content
cache.put( taskId, content, 60 * 90 )
}Code language: JavaScript (javascript)Security

WordPress is a common target for automated attacks due to its prevalence on the web.
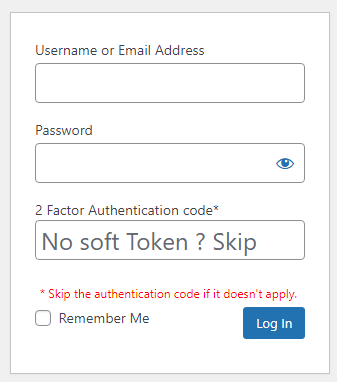
The authentication flow for this blog has both Limit Login Attempts and miniOrange 2 Factor Authentication applied to it, both of which make logging in harder. The first has a configurable limit for login attempts per user / IP and will lock out any further attempts after that many failures. This has blocked a few hundred IPs throughout 2021. The second adds a 2-factor authentication step to all logins.
Other plugins help me keep myself in check. I make sure to always use https with Really Simple SSL, and remove any exif data from images I upload and post using Remove exif and metadata. Akismet Anti-Spam is all I use to keep the spam at bay, and only one or two comments get through this a year.
Anchor links
At some point, I decided that I wanted to easily be able to link to specific sections of my posts. I really like how Github makes access to anchor links easy. After a small amount of searching, I found the Add Anchor Links plugin which copies this functionality for WordPress!
You can see this plugin working in this post, just hover over one of the headings!
Link hygiene
Three of the plugins workaround links.
Broken Link Checker keeps an eye on all links used in my posts, collecting any that appear to fail in a dashboard for me to view and try to fix. You can see some more details about how this works in my previous post.
Redirection allows me to easily create internal redirects for pages that I move, or any 404s that happen. This plugin also collects any 404s that are served by WordPress so that I can add redirects in paths that I have forgotten about. I also use this redirection functionality in some apps that I write so as to have stable redirects to important places. For example, /redirects/exiftool/exiftoollink as used in my Facebook (sorry, Meta?) exif tool.
WP External Links manages all external links on my site, making sure that all external links open in a new tab / window. Lot’s of other functionality here, but that’s all I use.
Others
Lots of the plugins I’m yet to discuss add shortcodes or easy embedding of content into blog posts. I’m not totally sure that I need many or any of these now due to the ever-growing feature set of the Gutenberg editor, which supports oEmbed to of the box for example. So perhaps I could also drop both CodePen Embedded Pens Shortcode and oEmbed Gist, but I’d likely have to go through and alter posts that currently make use of these.
You can read about Ultimate Category Excluder and my usage in combination with My Custom Functions in my 2018 post. (I quite like being able to publish new posts and not trigger email notifications / have it appear on the home page).
[…] 2021 EDIT: There is a new version of this post available with a plugin list from 2021 :) […]