Media Hack Day 2014
 The Media Hack Day is an annual event held at Axel Springer | Plug & Play Accelerator in Berlin. The event for March 2014 can be found on hackerleague.org.
The Media Hack Day is an annual event held at Axel Springer | Plug & Play Accelerator in Berlin. The event for March 2014 can be found on hackerleague.org.
I attended representing the Wikidata API. Also in attendance were Axel Springer, storyful, Der Spiegel, sanoma, watchmi, Getty Images and embed.ly. It was in a great location, the food and rinks were great and it was generally well planned by the organizes and a pretty competitive crowd turned up.
At noon on the following day all hacks were presented to the API partners and all other attendees. The ‘News sightseeing’ hack was awarded a swag pack from Wikidata for making the best use of the API. They were also awarded the Axel Springer iPool and Getty Images prizes.
Details of the project can be found on hackerleague and the code can be found on GitHub and the teams blog post summary can be found on their own blog.
 How ‘News sightseeing’ used the Wikidata API
How ‘News sightseeing’ used the Wikidata API
Firstly it is important to say that at the time of the hackathon Wikidata didn’t really provide any good way to query the data it help, simply retrieve it, but luckily there was a query tool available that is currently located at https://wdq.wmflabs.org.
The code that interacts with the Wikidata API can be found in Aggregator/wikidata.rb.
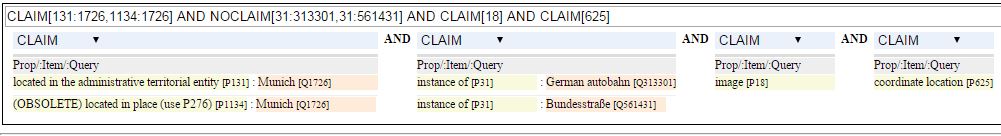
Initially the code uses the 3rd party query tool to find a list of items matching the criteria in the query, the current query in an editor can be seen here(Service now offline, text link included below) or in the image below. The criteria basically look for items in Munich that are NOT roads but do have images and coordinate locations.
https://wdq.wmflabs.org/wdq/?q=claim[131:1726,1134:1726]%20AND%20noclaim[31:313301,31:561431]%20AND%20claim[18]%20AND%20claim[625]

The data for each item is then retrieved from the Wikidata API using the wbegtentities module.
item = NewsStore.get("http://www.wikidata.org/w/api.php?action=wbgetentities&ids=#{item_id}&format=json")
Various parts are then stripped from the whole entity for use within the application:
- The German label is used as a title
- The German Wikipedia sitelink is used as a URL
- The German description is used for content body
- A statement with property P18 is used as an image
- A statement with property P571 is used as the initial date
- A statement with property P625 is used for the precise location
As a result the app has access to information (including images) of possible locations to go sightseeing around the user.
Read more about News Sightseeing
- http://de.slideshare.net/maccosmo/news-sightseeing
- https://www.hackerleague.org/hackathons/media-hack-day-2014/hacks/news-sightseeing
- http://kaimys.wordpress.com/2014/04/02/media-hack-day-2014/
Or watch their demo video
My Presentation
The presentation that I used on the say can be found below:
[…] 2015 I attended another Axel Springer Hack Day similar to the one in 2014, with Wikidata being one of the APIs that was […]